

UX DesignUI DesignUI kitDesign System
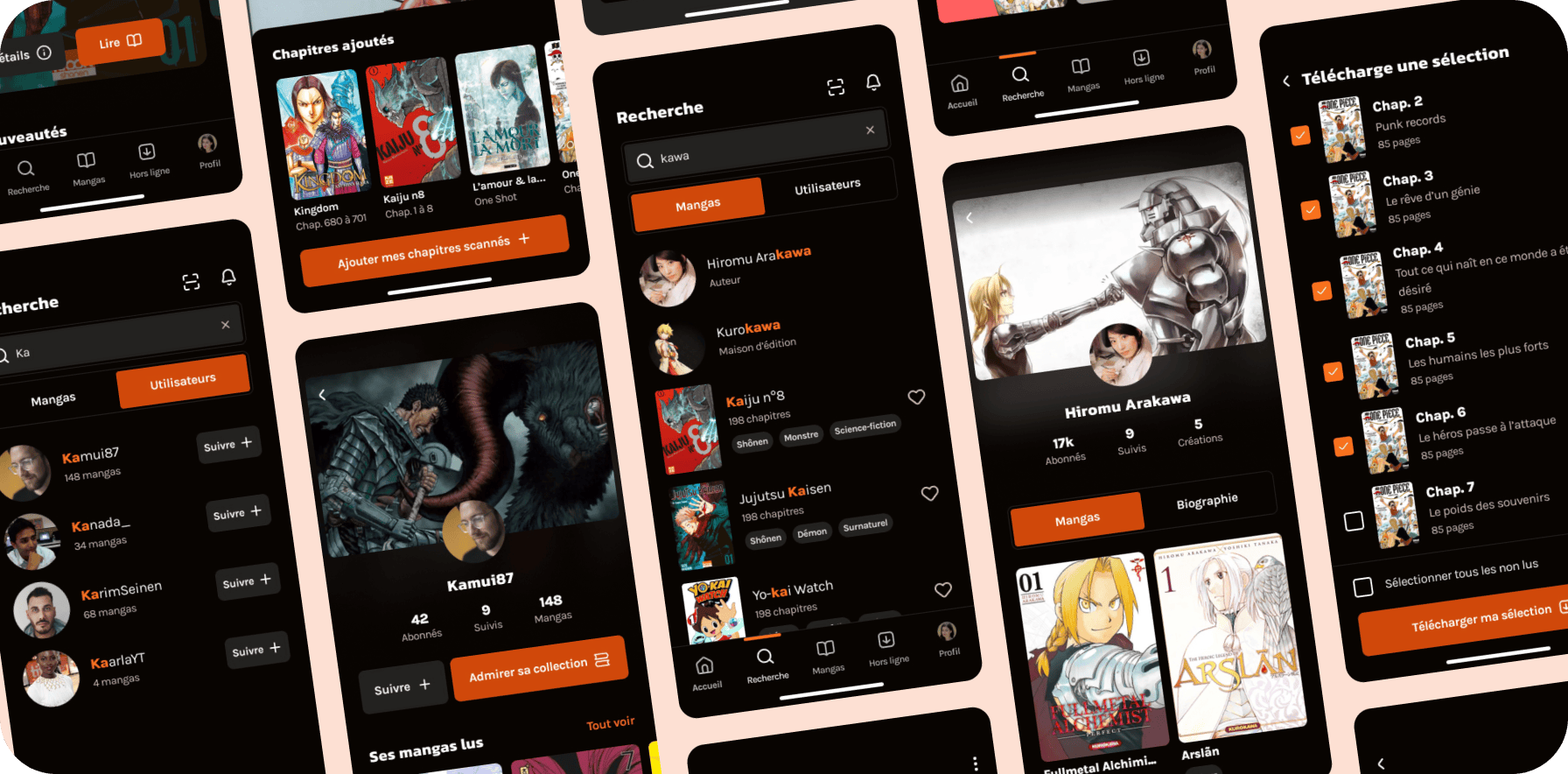
Projet universitaire sur création d’une application mobile légale de lecture de chapitres de manga complet en ligne pour le marché Français.Cette application s’accompagne d’un UI kit et d’un Design System permettant aux Designers de Crunchyroll France de pouvoir uniformiser les 3 applications existantes ainsi que les futurs projets.
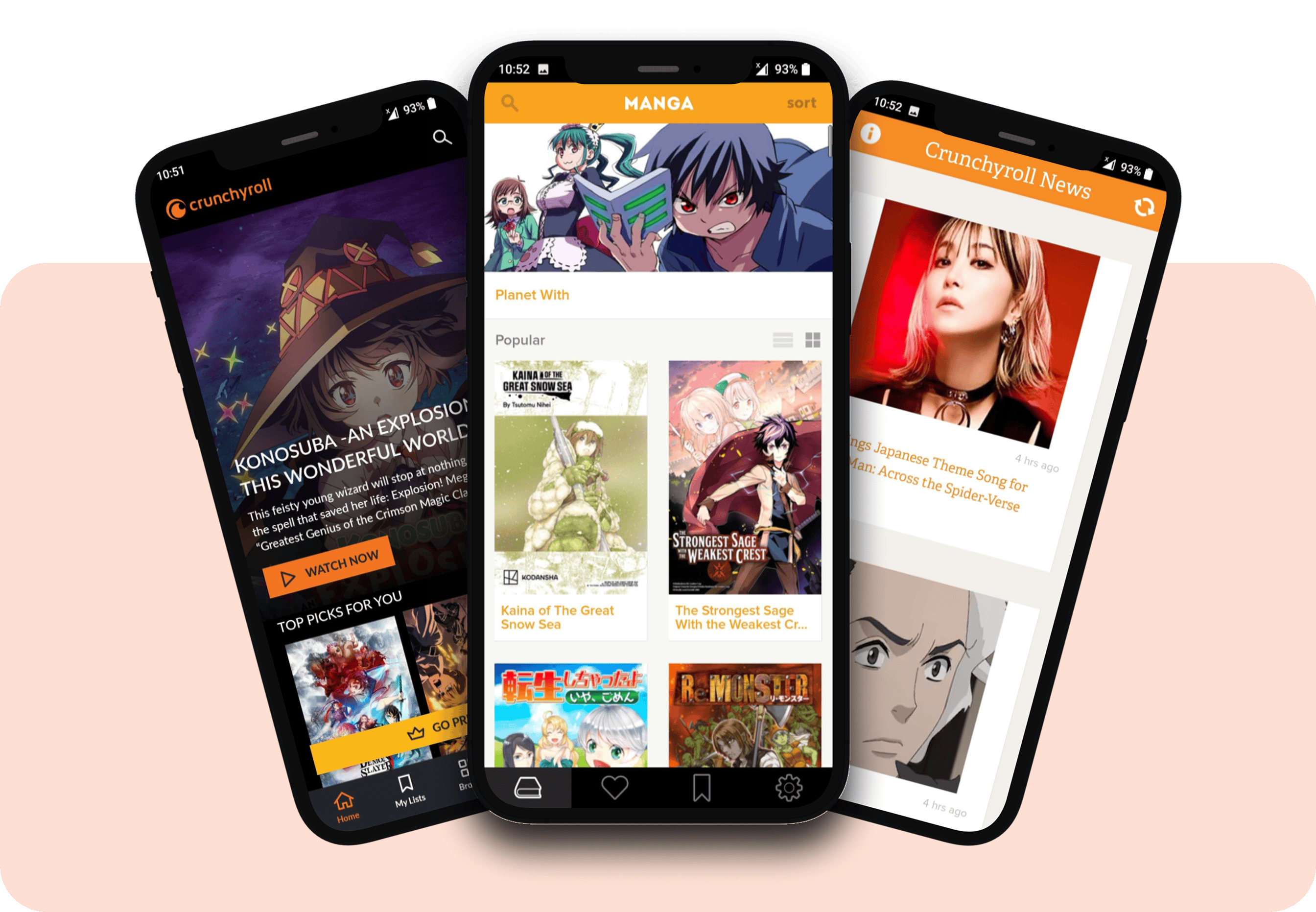
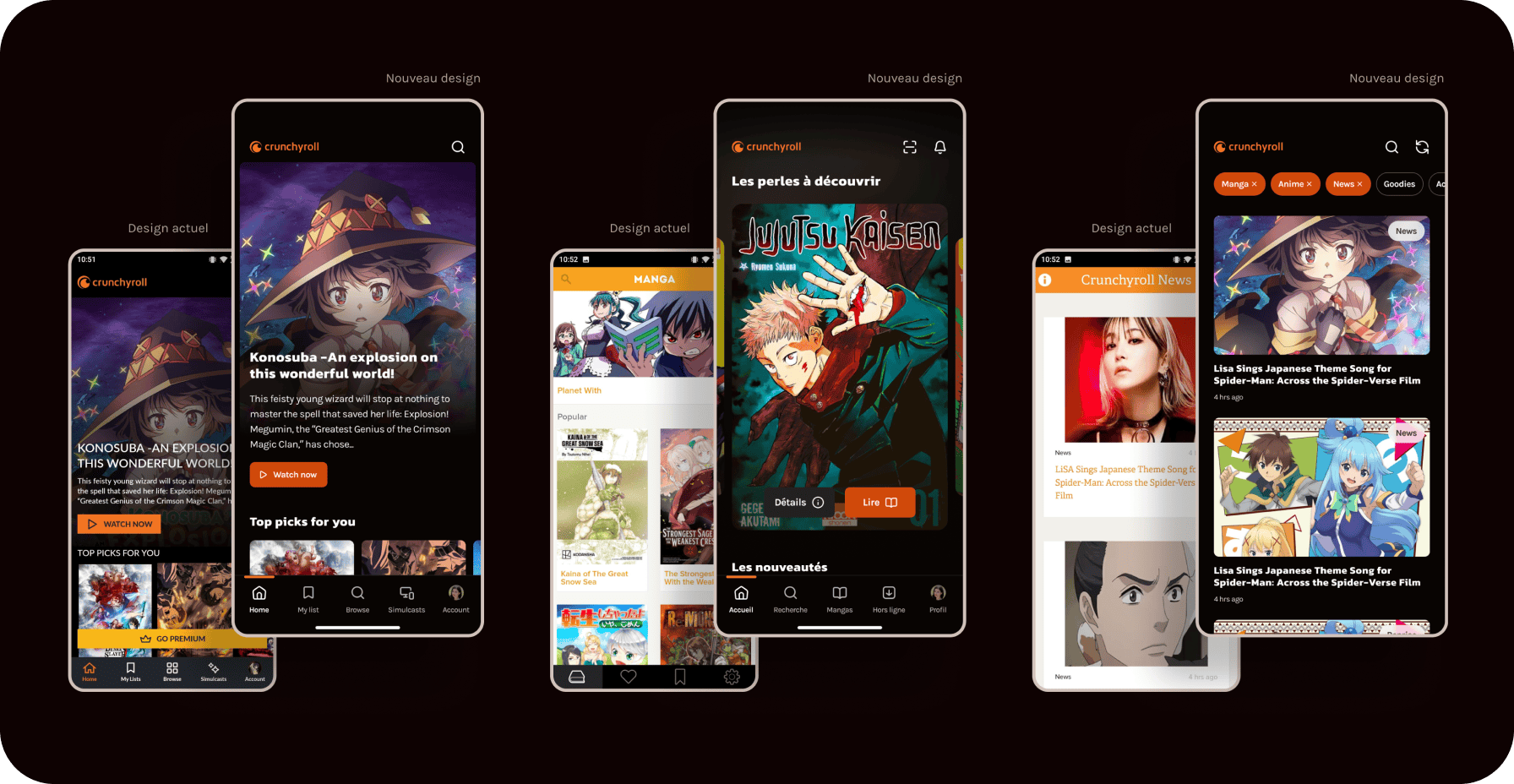
Crunchyroll possède 3 applications disponibles sur IOS et Android : • Crunchyroll : Application légale de streaming d’animés japonais disponibles sur abonnement. • Manga by Crunchyroll : Application permettant de lire des mangas en version numérique. • Crunchyroll News : Application publiant des news sur le monde de la japonisation. Crunchyroll Manga possède une note de 2,6 sur le Play Store. Elle n’est pas adaptée aux utilisateurs et écope de nombreux problèmes d’ergonomies et de contenus.

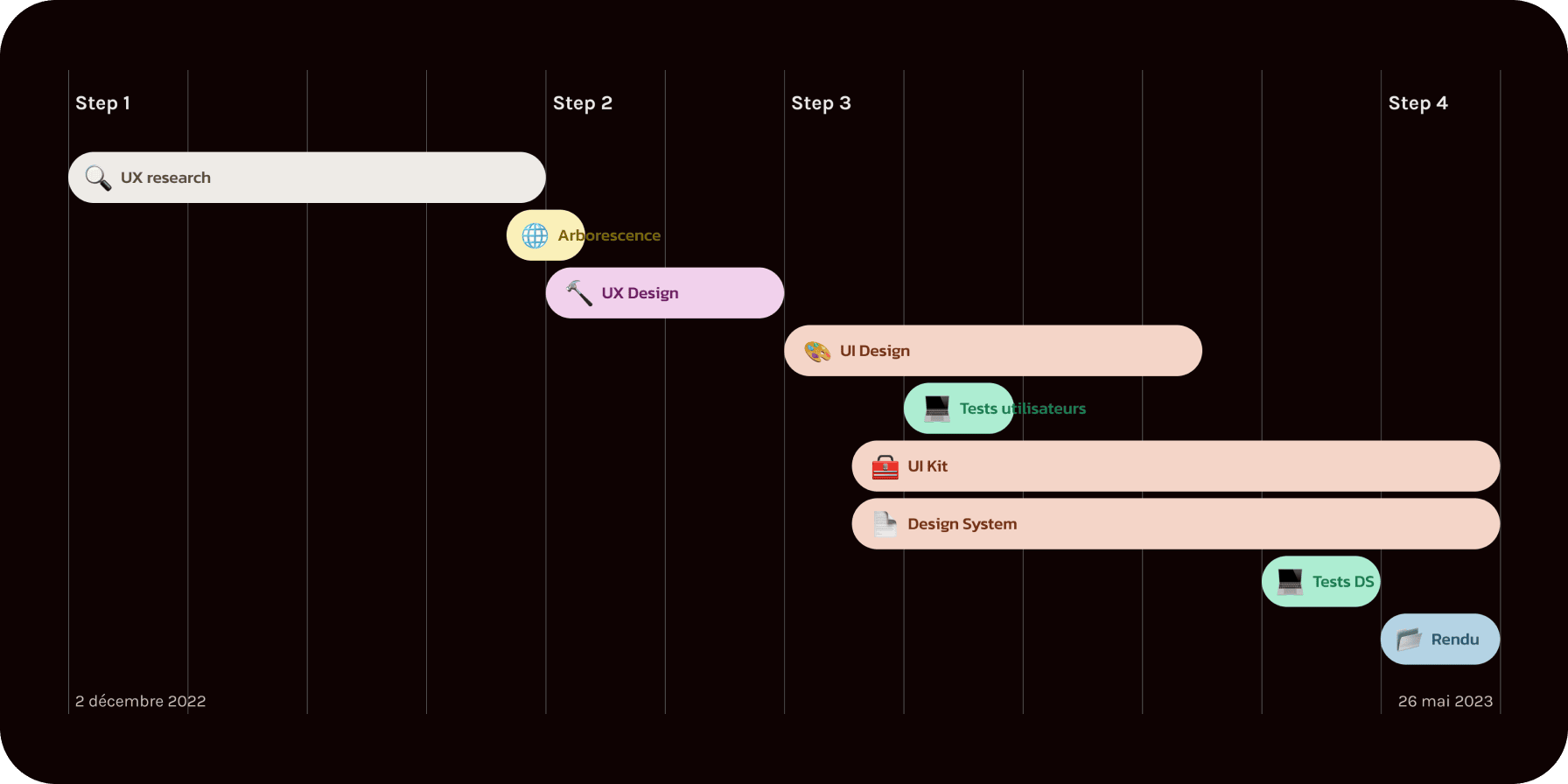
Afin de réaliser ce projet, nous avons suivi une Roadmap pour nous organiser en termes de délais, et gestion des tâches. • Nous avons commencé par une longue phase d’UX research pour identifier les concurrents et les besoins des utilisateurs. • Ensuite, nous avons conçu l’application et réalisé des itérations grâce à des tests utilisateurs nous permettant d’améliorer l’application en fonction des retours utilisateurs. • Enfin, nous avons construit l’UI kit et le Design system pour que la marque puisse diffuser une image cohérente sur ses applications.


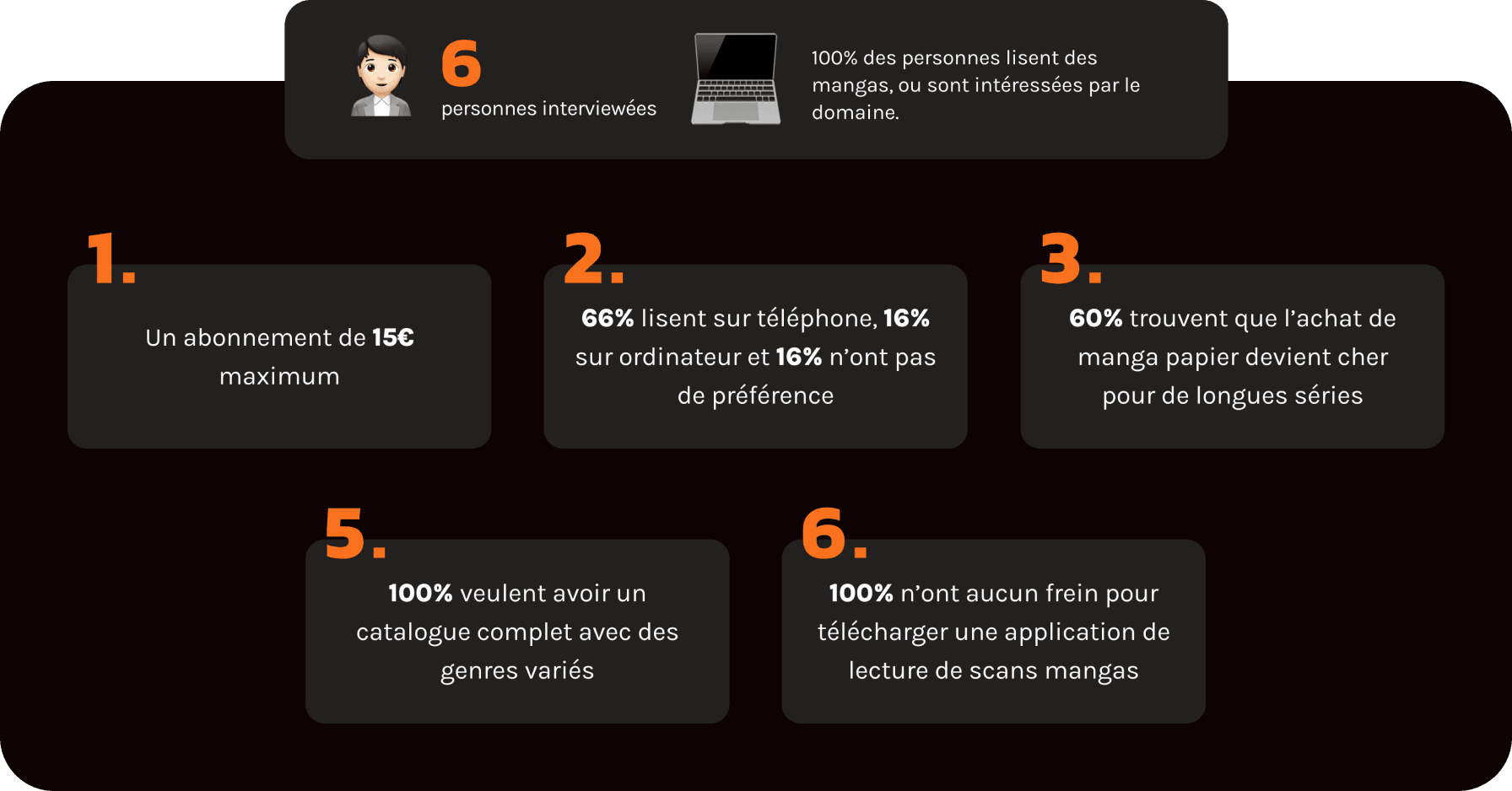
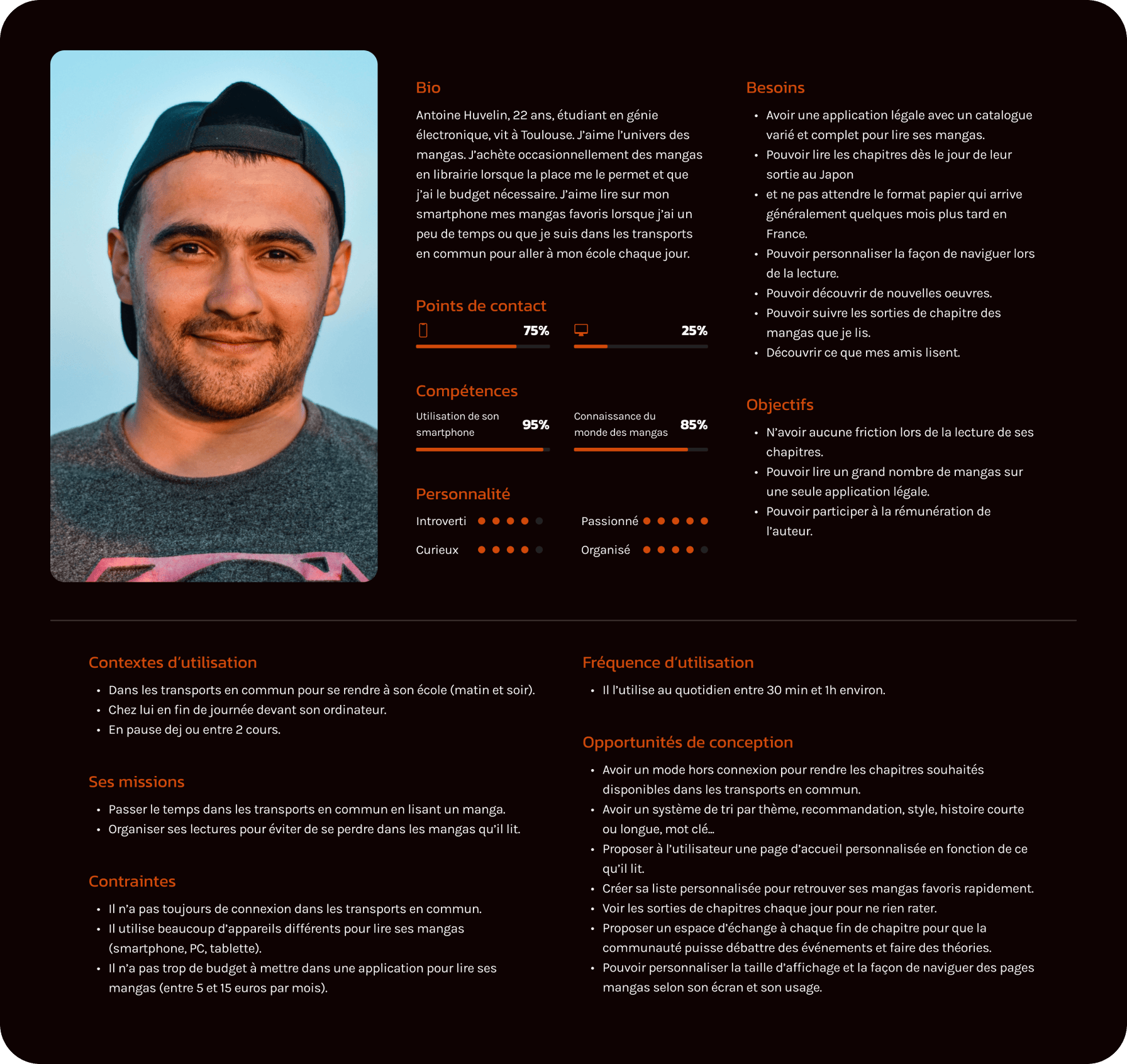
Nous avons réalisé des interviews utilisateurs (étude qualitative) pour plusieurs raisons : • Comprendre et identifier les besoins de nos utilisateurs • Comprendre leurs habitudes • Comprendre le contexte d’utilisation • Identifier des opportunités de conception




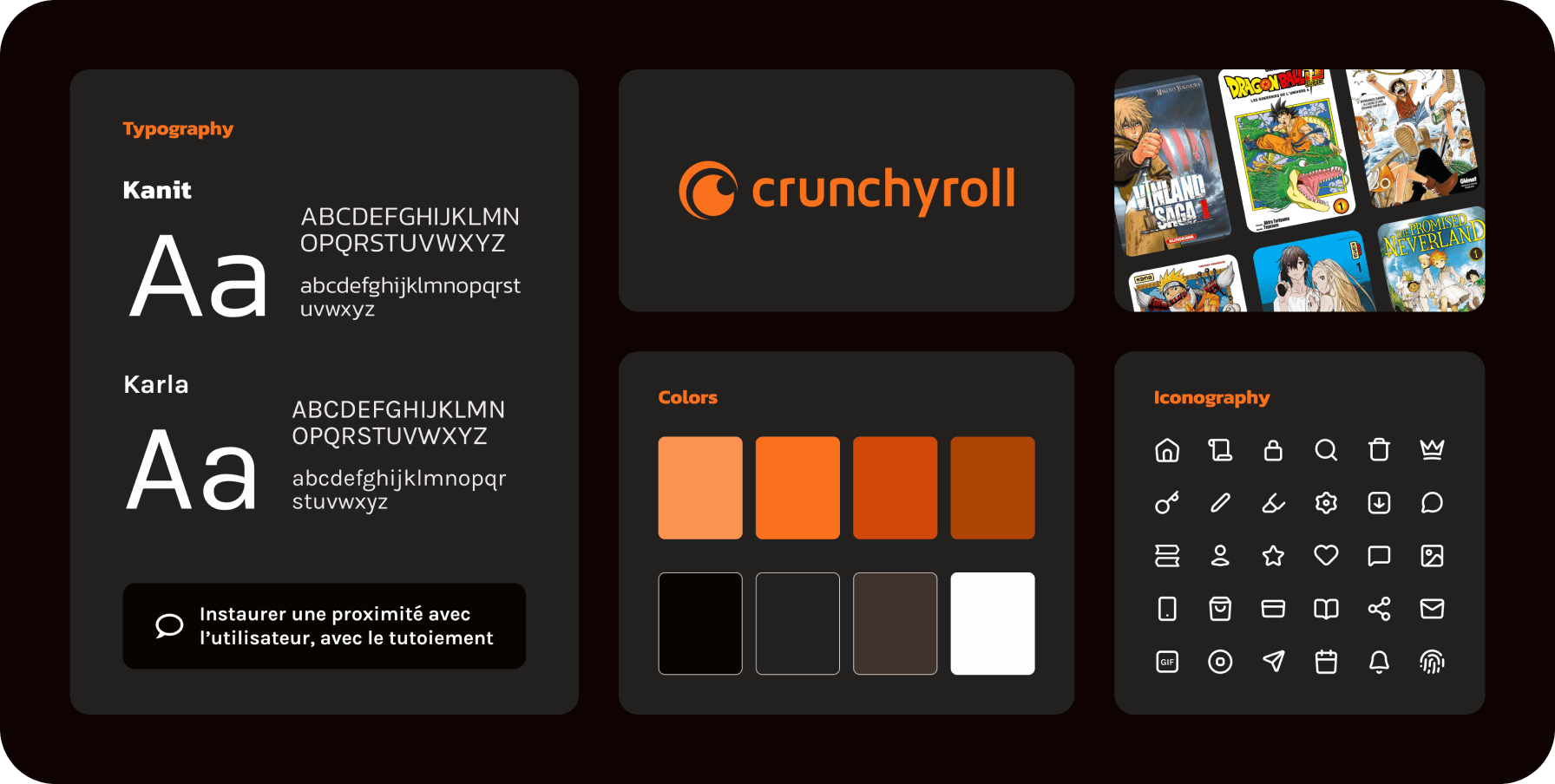
Nous avons décidé de changer les typographies actuelles de Crunchyroll (la Lato et la Crunchyroll). Ces typographies sont très standard et incohérentes avec le thème Manga/Animé. C’est pour cela que nous avons décidé d’utiliser les typographies Kanit et Karla plus moderne, singulière, et davantage en accord avec le thème. La création d’une application Manga et du Design System est une opportunité de pouvoir proposer une refonte globale pour assumer une image de marque plus distincte. Nous avons créé une librairie d’icônes cohérentes aux formes arrondies pour s’associer au mieux avec la typographie et tous nos composants. Les couleurs utilisées sont les mêmes que la charte actuelle de Crunchyroll (orange et noir), cependant, nous avons identifié des problèmes de contraste sur la charte actuelle, c’est pour cela que nous avons décidé de modifier les teintes tout en gardant les mêmes couleurs pour ne pas modifier l’image de marque.


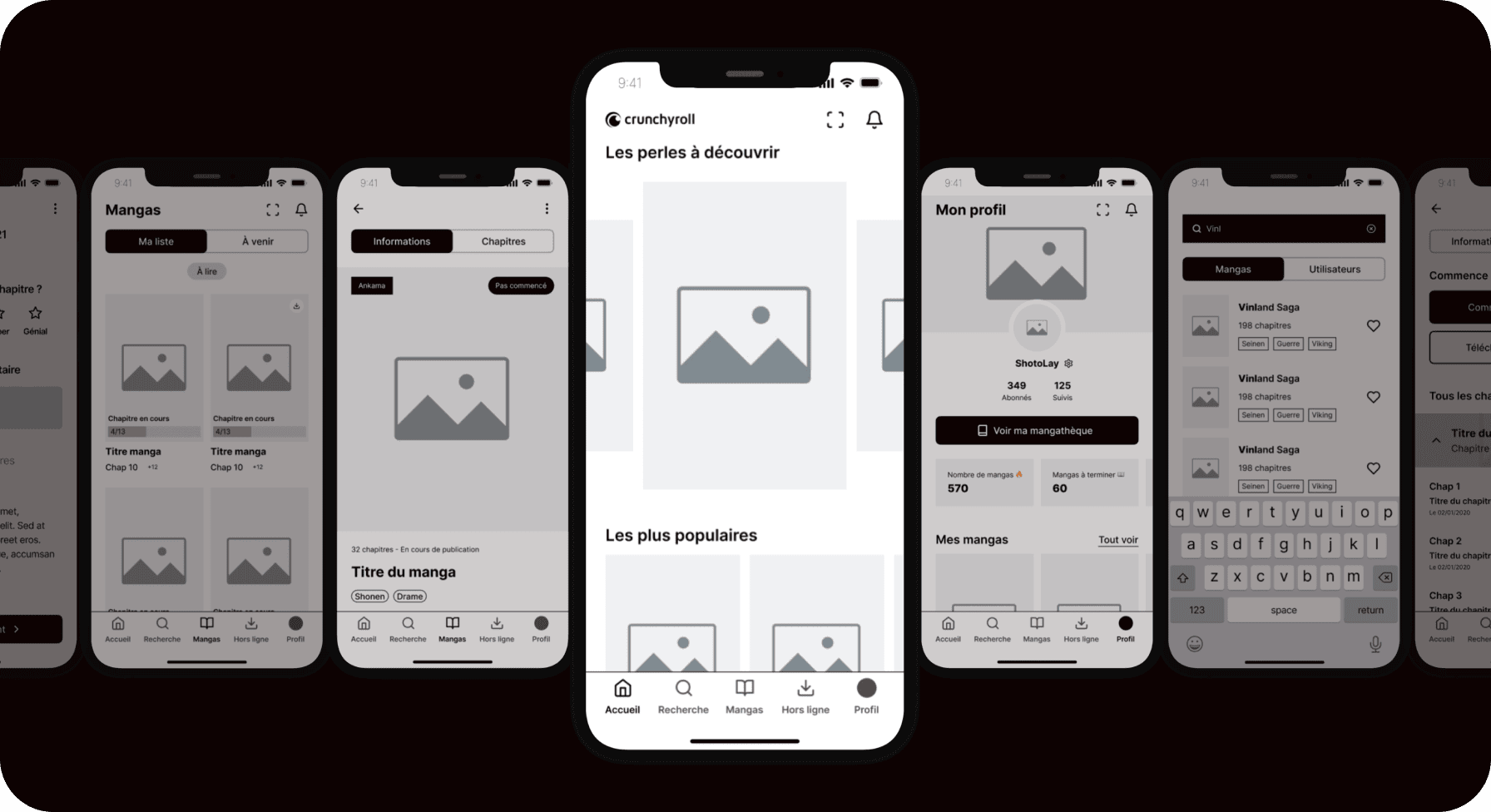
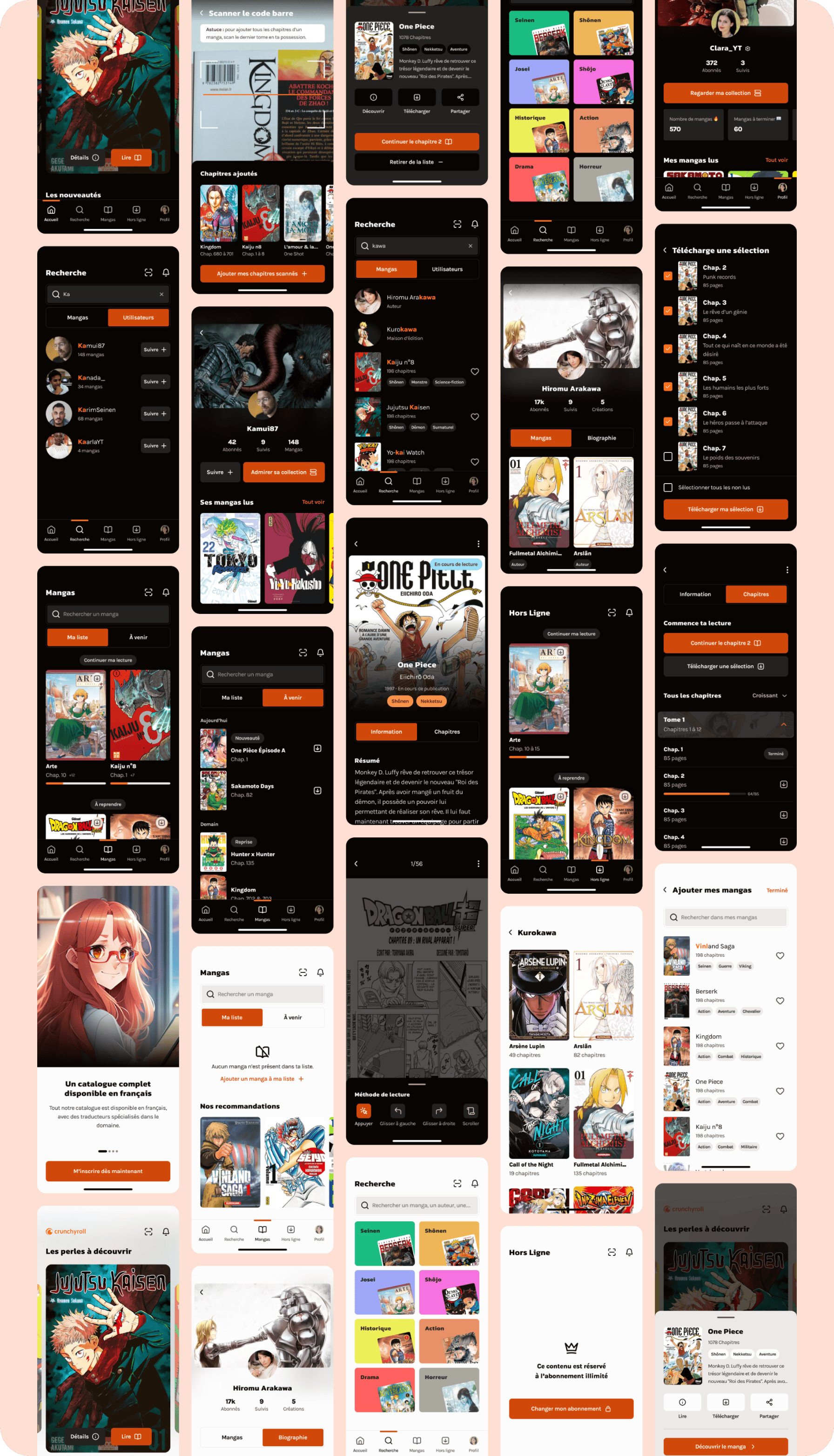
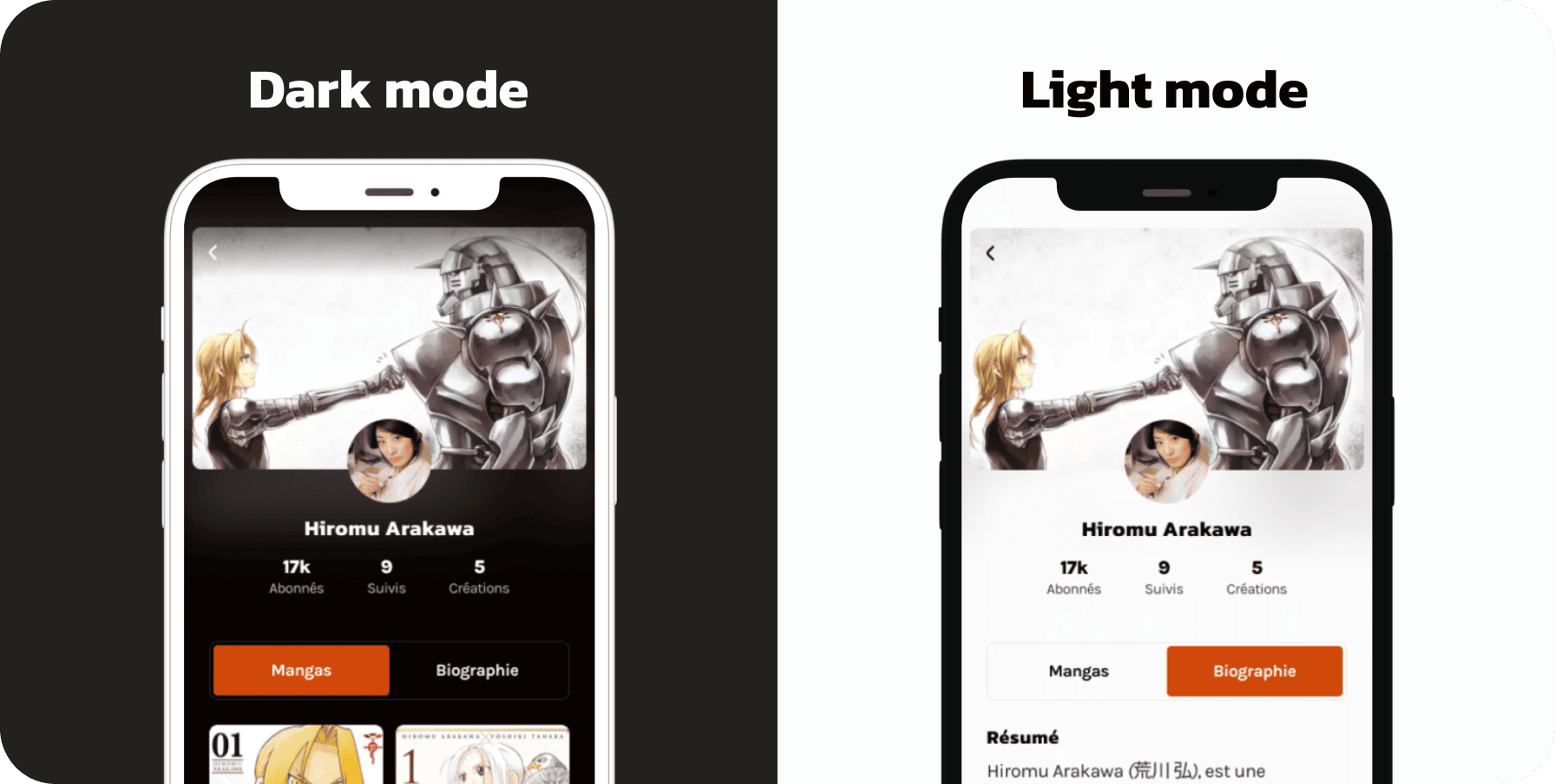
Nous avons fait une seule version de maquettes afin de pouvoir réaliser la maintenance plus facilement. Nous avons créé 2 librairies de couleurs dans Figma. Pour passer du Dark Mode au Light Mode, il suffit d’échanger de librairie. (Projet réalisé avant l’arrivé des variables Figma)

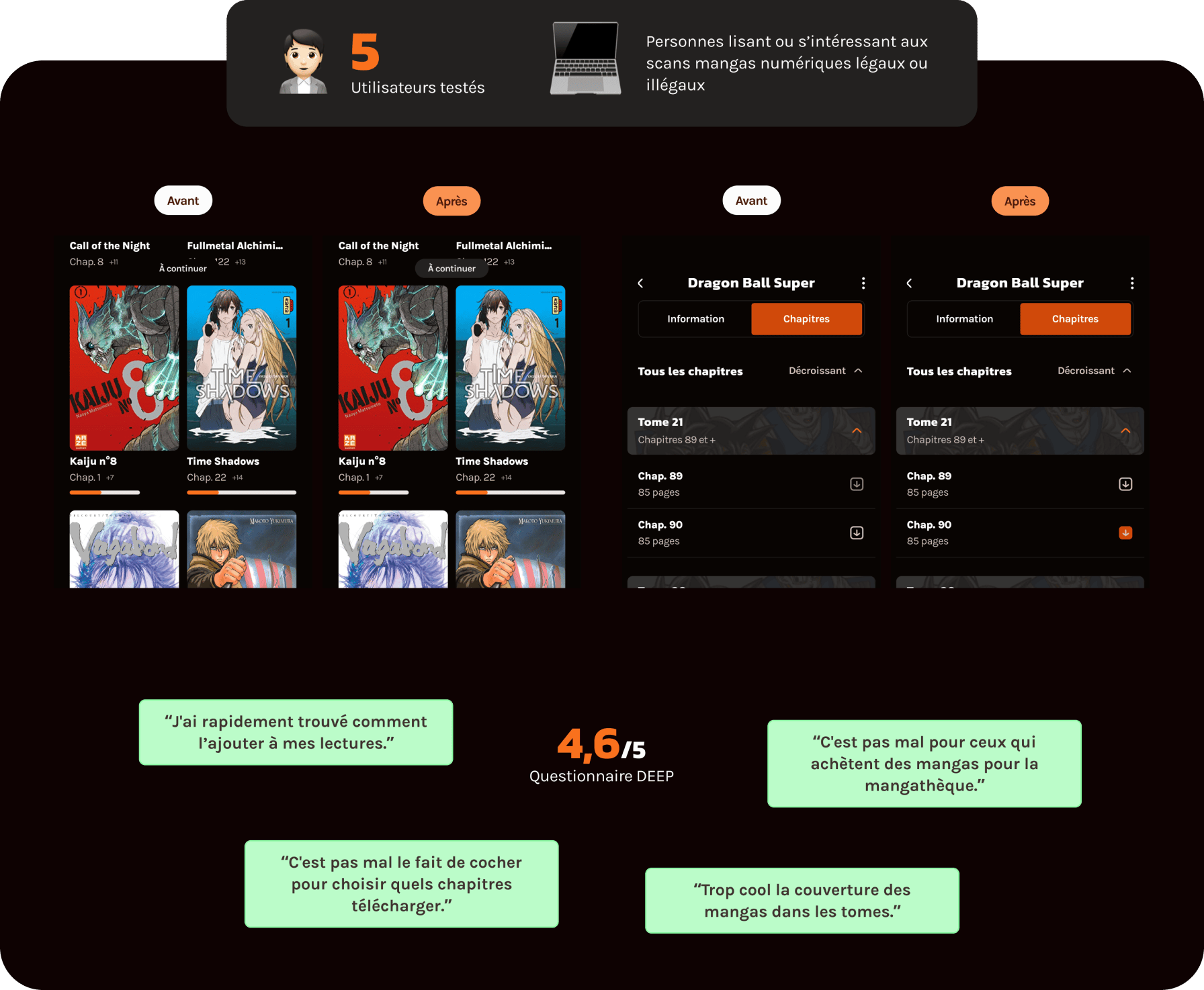
Nous avons réalisés des tests utilisateurs pour plusieurs raisons : • Recueillir les points de frictions de notre cible sur les principales fonctionnalités de l’application • Tester la compréhension globale de l’interface • Voir la façon de penser de notre cible afin d’améliorer l’ergonomie de l’interface.


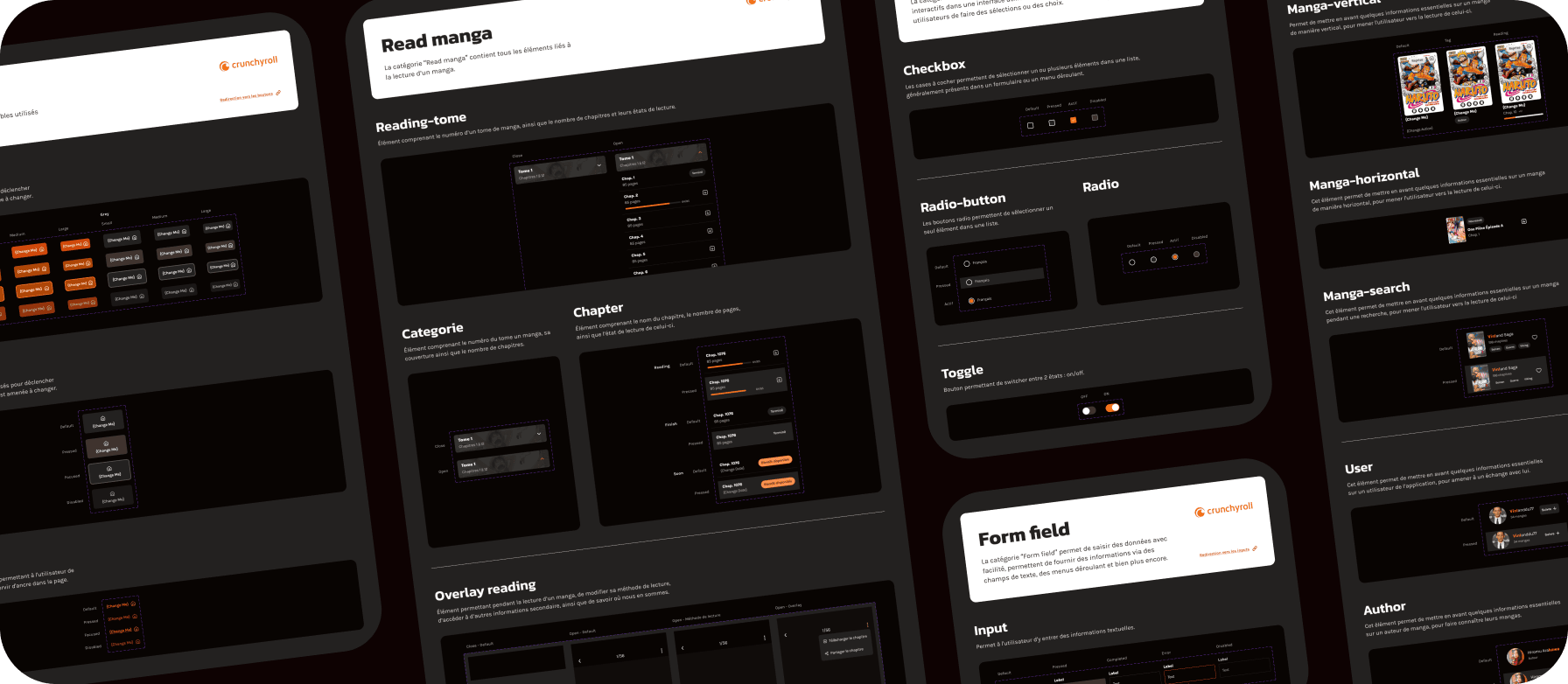
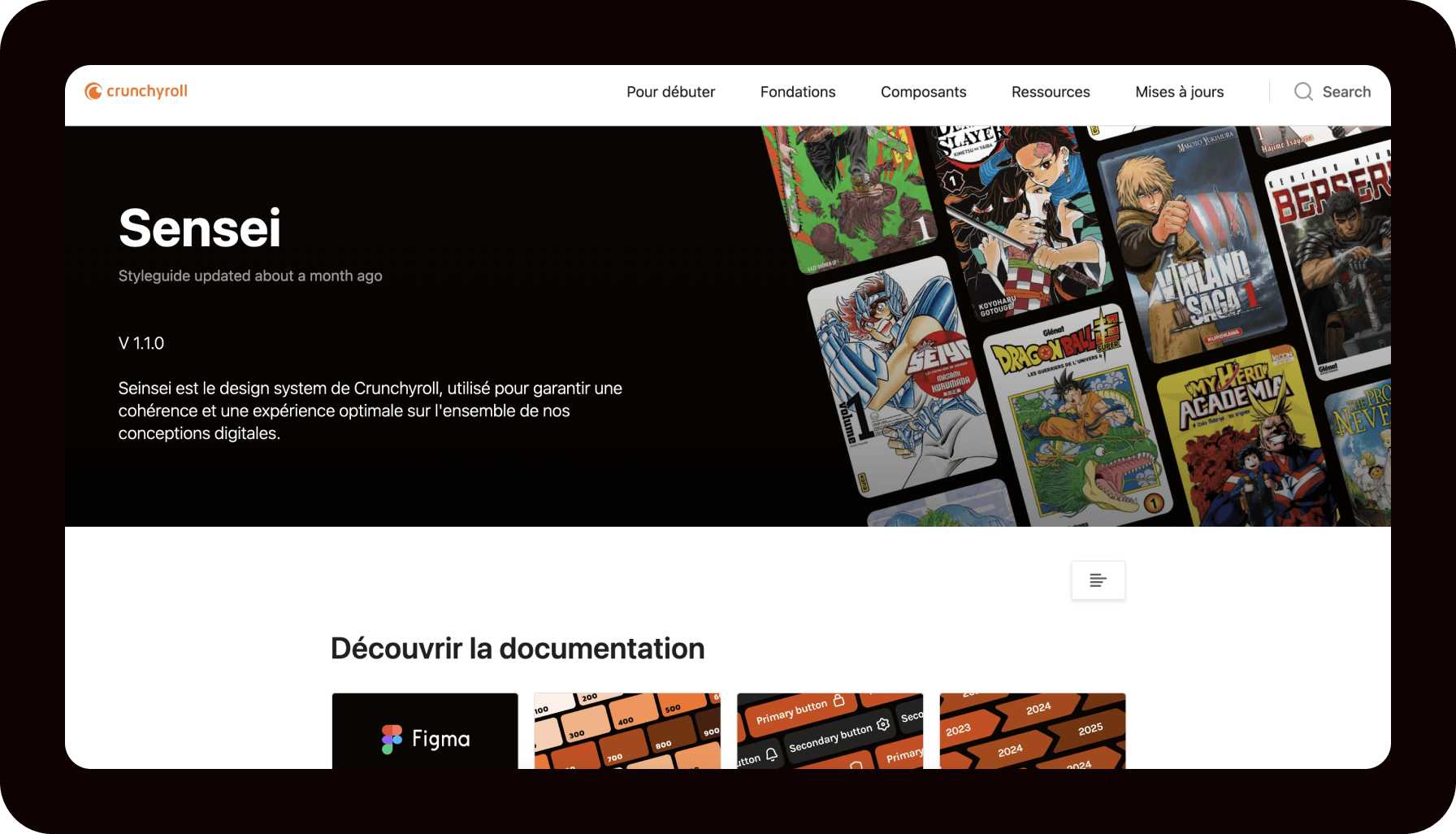
La documentation du Design System Sensei a été faite sur Zeroheight. Nous avons mis en place certains principe de conceptions afin d’améliorer la navigation sur celui-ci : • Les redirections : Liens vers des composants liés afin de fluidifier la navigation entre eux. • La prise en main des composants : Une section présente sur la page d’accueil permet d’interagir avec certains composants. En quelques instants, elle offre un aperçu des interactions possibles, permettant ainsi de mieux comprendre les fonctionnalités proposées. • Guidage visuel : L’utilisation d’émojis est fortement mise en avant pour identifier rapidement les éléments.



Projet réalisé en Master 2 Design UX/UI en collaboration avec Thomas Boulay.
