

UX DesignUI DesignUI kit
Welcome a pour objectif de remplacer d’anciens outils internes et d’offrir une meilleure expérience aux collaborateurs en magasin. J’ai principalement réalisé tous les parcours liés à la commande (création, modification, annulation, recherche, visualisation, remise de colis...). L’équipe s’est rapidement agrandie (30 personnes) afin de livrer au plus vite un MVP. Il était donc nécessaire de la réorganiser et d’intégrer le product design au cœur du processus.
La squad Welcome s’est rapidement agrandie et, lors de mon arrivée, j’ai fait face à différents problèmes : • Un fonctionnement en silo côté design, avec un profil UX designer décideur et un profil UI designer exécutant. • Des maquettes délivrées par les designers qui n’étaient pas comprises par l’ensemble de l’équipe (mauvaise passation, fichiers Figma brouillons). • Un fort écart entre la version développée et les maquettes. • Une accumulation de dette Figma due à un fort turnover des profils design avant mon arrivée.

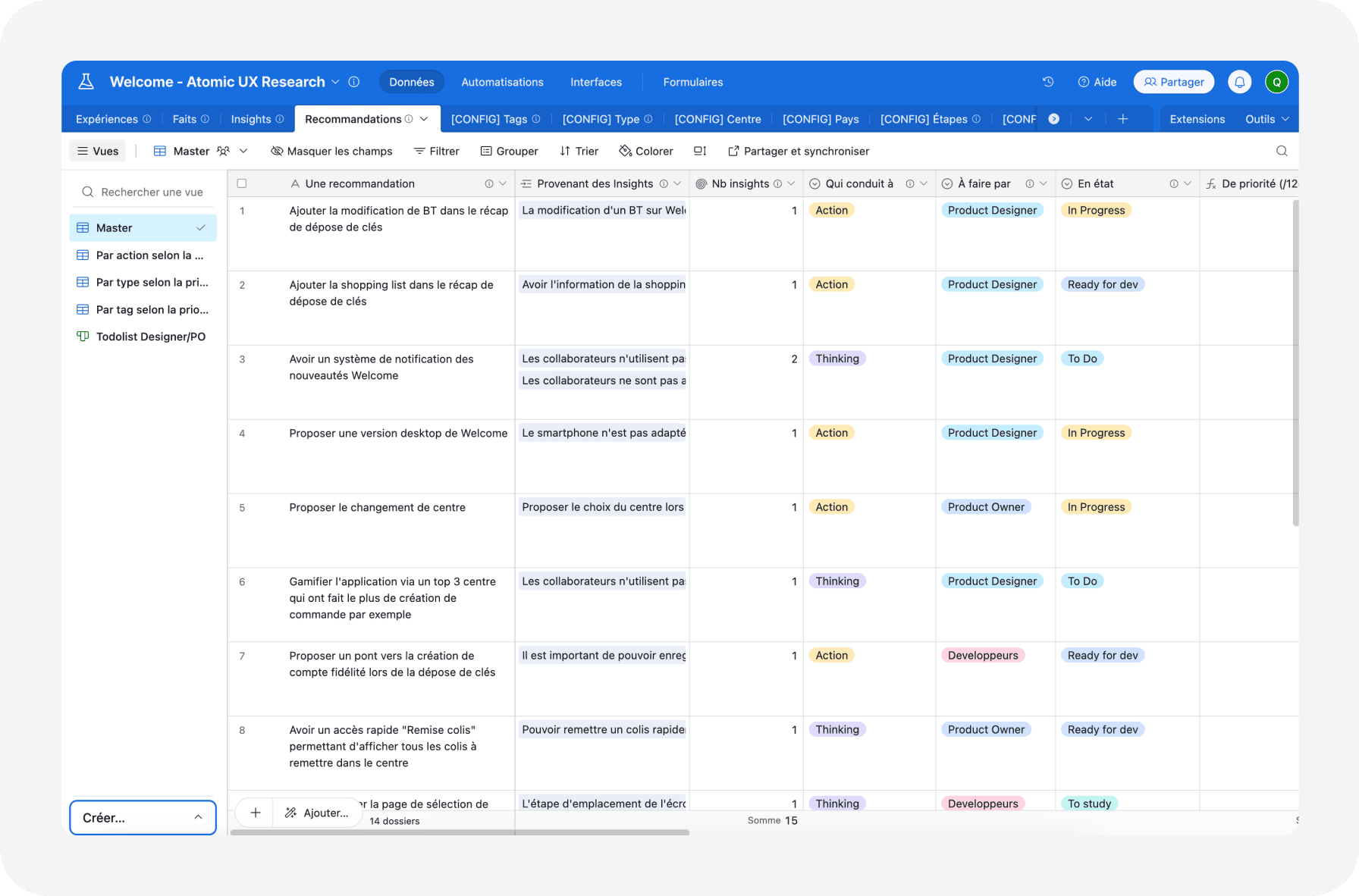
Mise en place de l’atomic research afin de répertorier et prioriser les besoins utilisateurs.

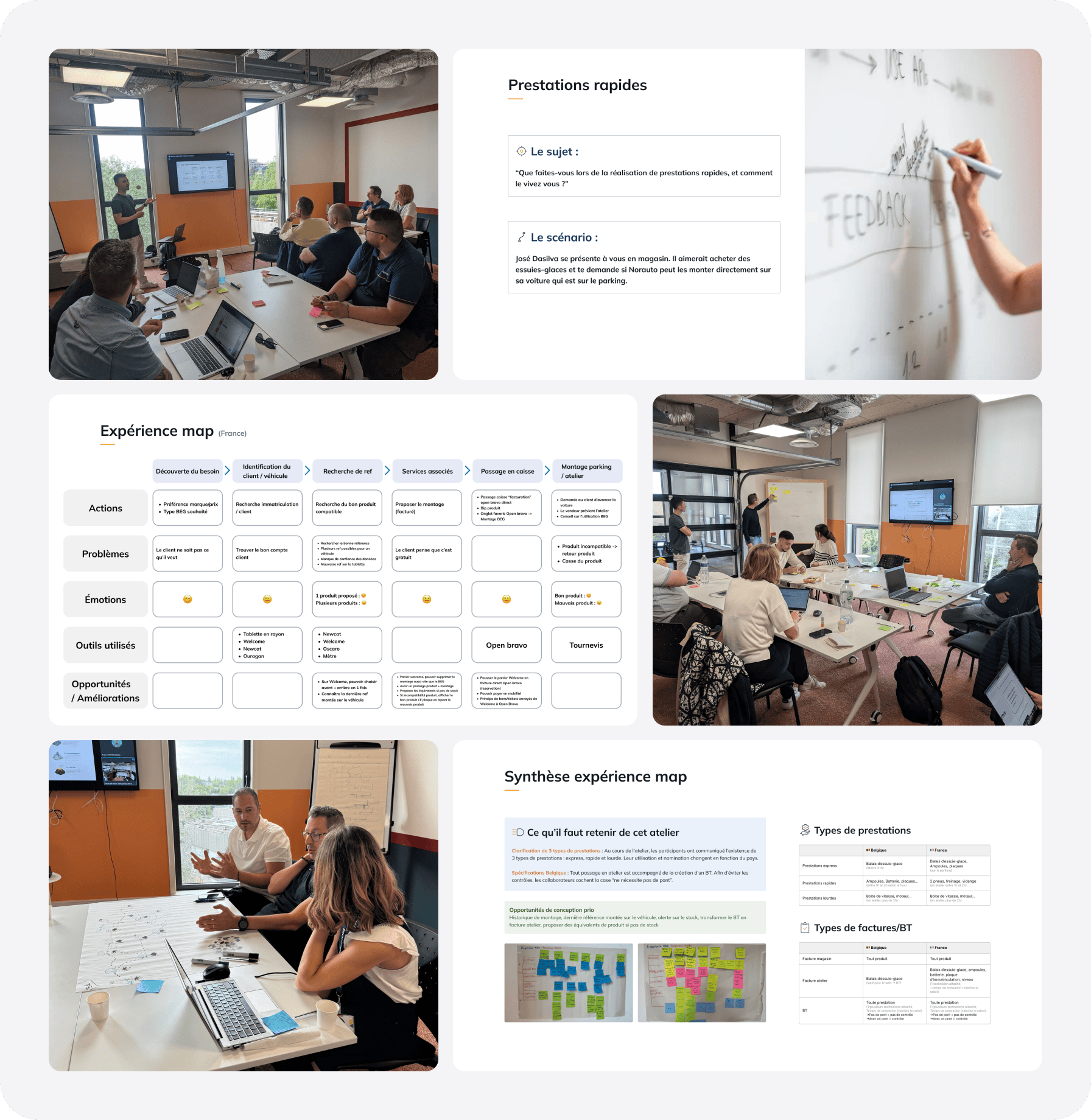
Création et animation de workshops mensuels avec les directeurs de centre afin de travailler sur de nouveaux parcours.

Intégration des product designers dans les échanges avec les différents points de contact terrain (Change Partners pays, experts commerce, directeurs de centres, référents Welcome). Échanges sur les priorités, présentation et retours sur les nouveaux parcours.
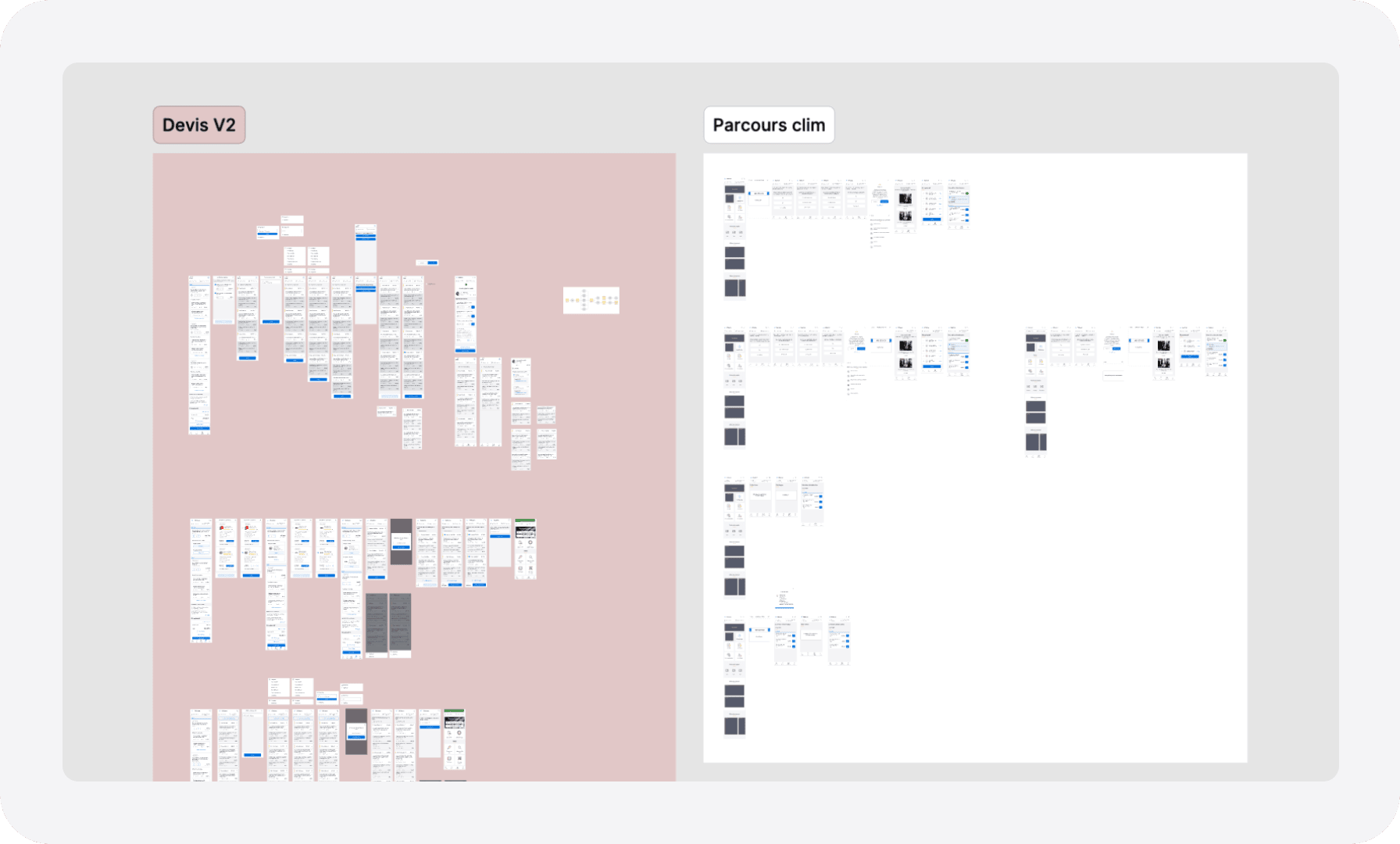
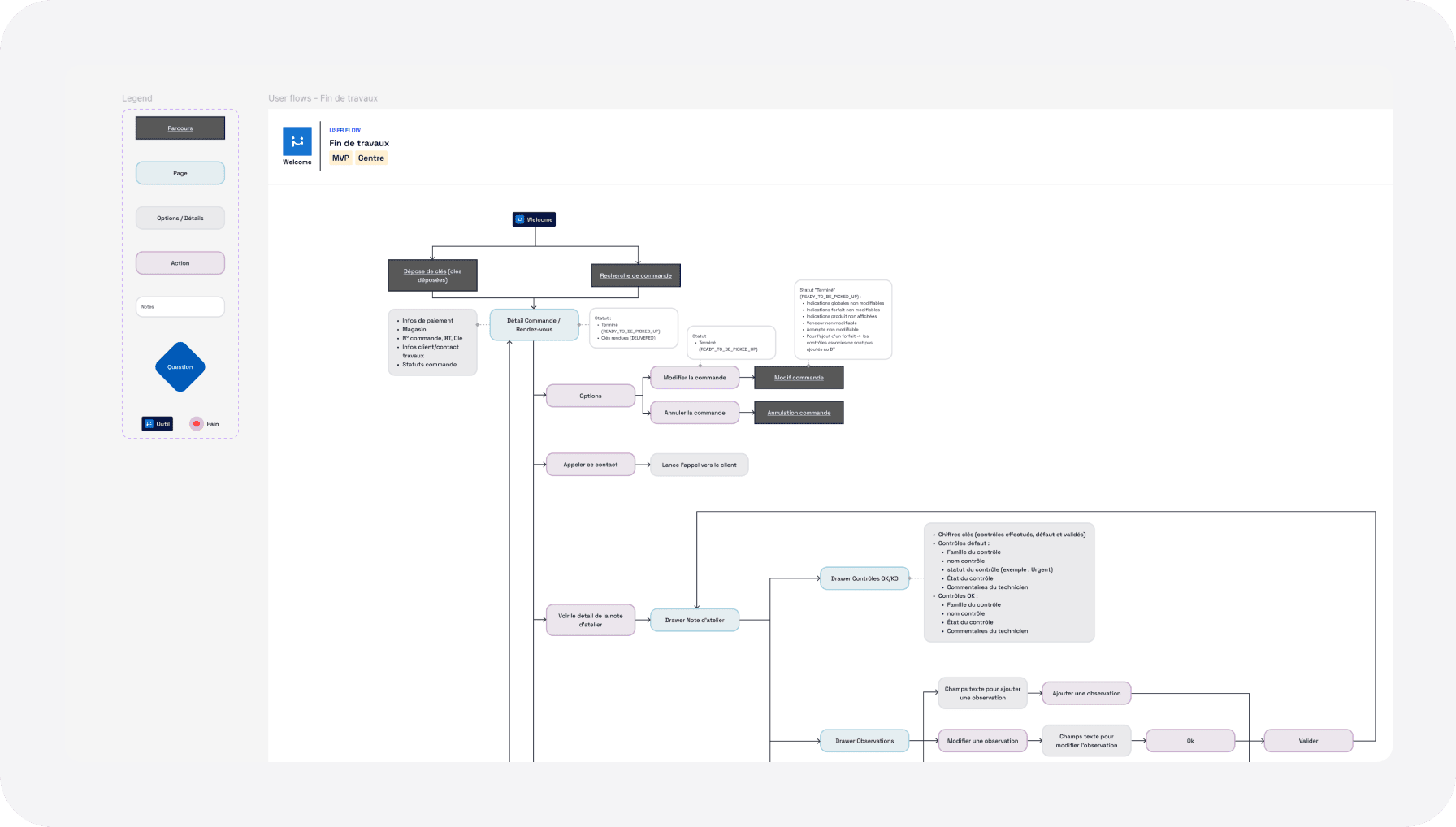
Création de user flows afin de présenter les étapes d’un parcours et de valider en amont sa faisabilité technique. Ci-dessous, un aperçu du parcours de fin de travaux (explication des interventions réalisées sur le véhicule du client lors de la remise des clés).

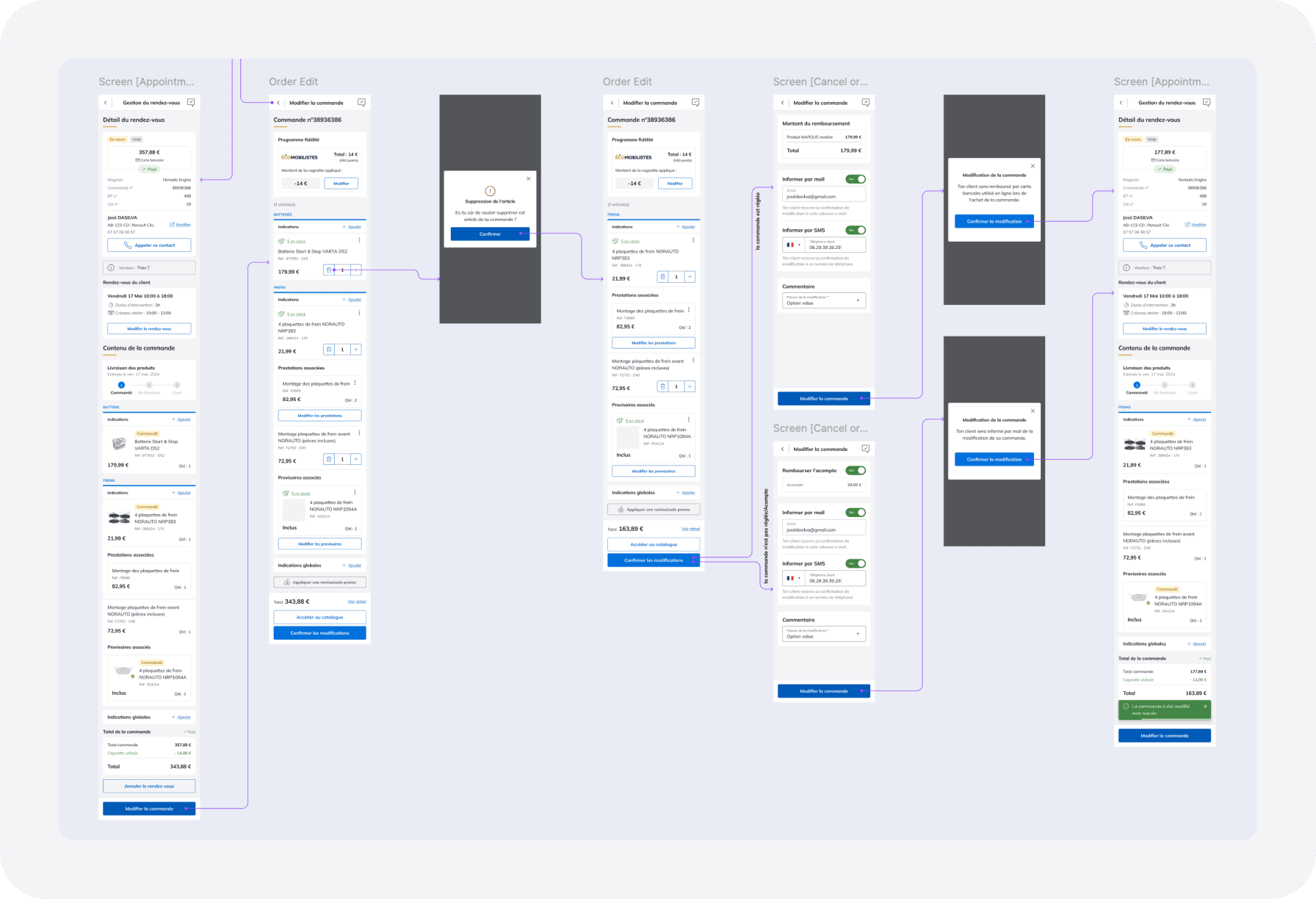
Création de wireflows afin d’améliorer la compréhension des parcours, d’itérer et de valider la faisabilité avec l’ensemble des équipes. Welcome est soumis à un fort impact de la part des API Norauto. Il est donc nécessaire pour l’équipe de vérifier la faisabilité technique des données reçues, de prioriser les fonctionnalités et de faire des demandes d’évolution si besoin. Ci-dessous un exemple de parcours lors de la suppression d’un article dans la modification d’une commande.

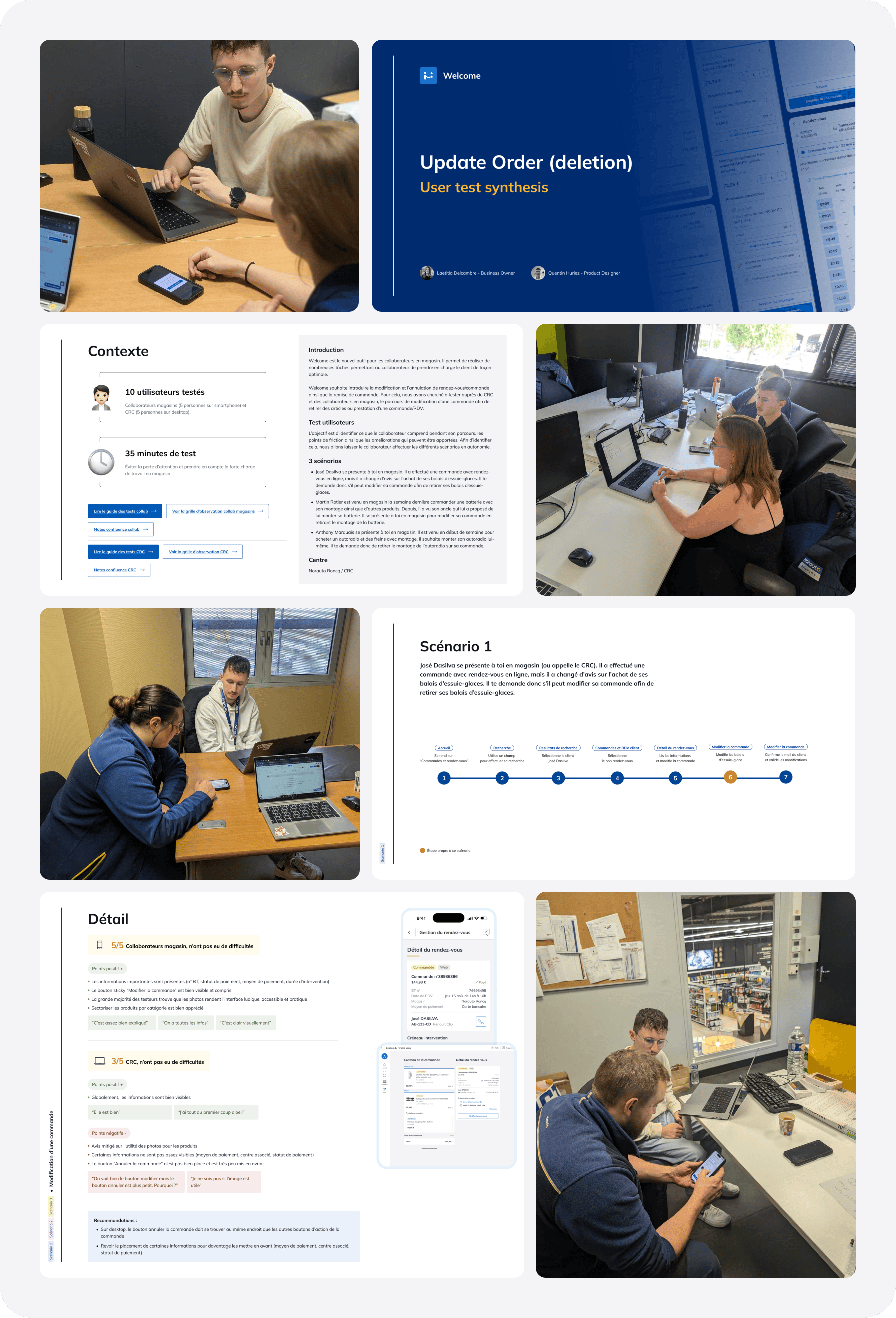
Pour chaque nouveau parcours, il est important d’effectuer des tests auprès des utilisateurs finaux. Pour cela, nous avons réalisé de nombreux tests en centre avec des collaborateurs en magasin et au call center. Cela nous a permis d’itérer et d’améliorer nos propositions de parcours afin d’optimiser le quotidien de notre cible. Chaque test est ensuite présenté a la squad pour les informer et les impliquer dans la création des parcours.

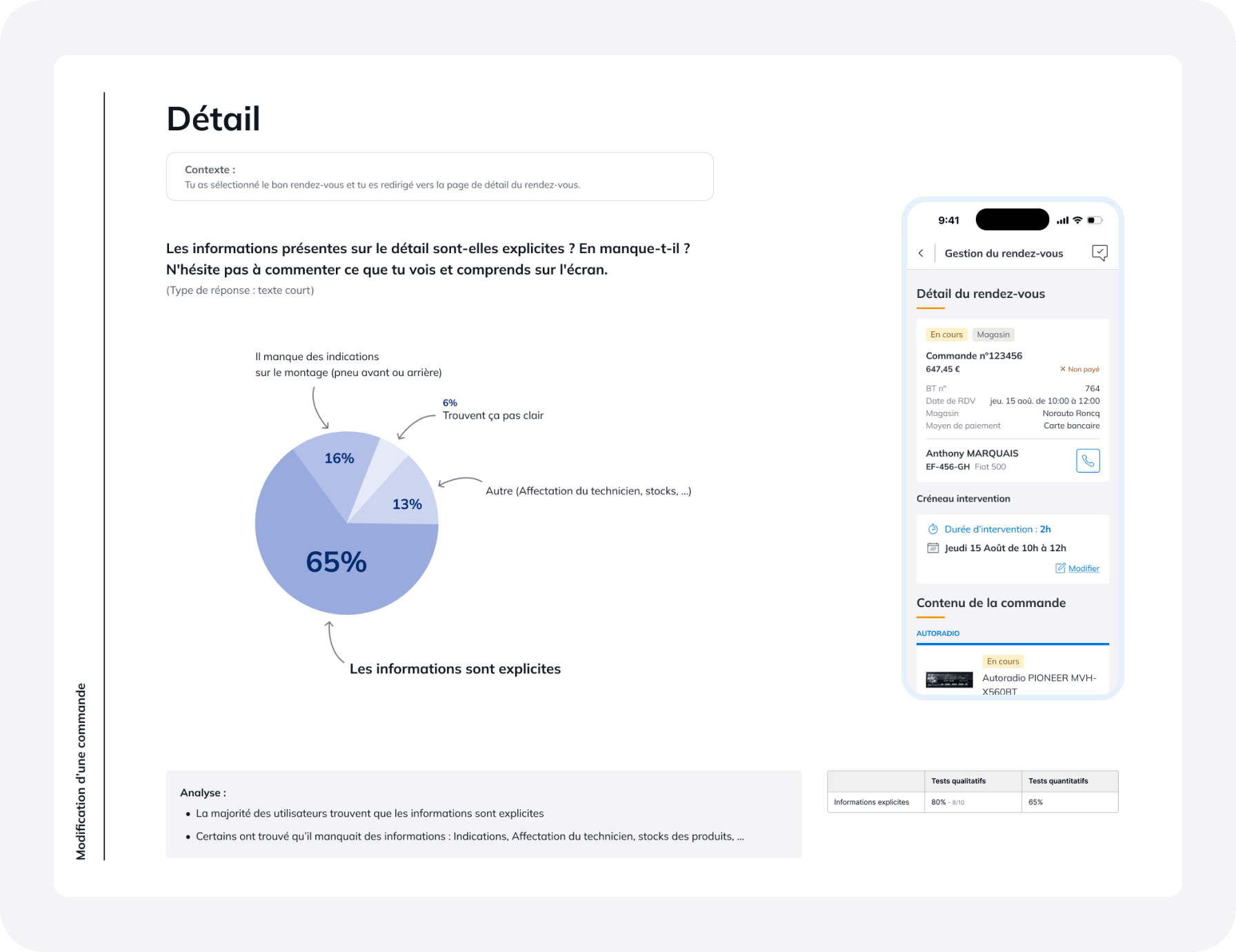
Chaque test utilisateur qualitatif est accompagné de tests utilisateurs quantitatifs lorsque cela est nécessaire. Cela permet de réduire les risques et de donner du poids à certains retours.

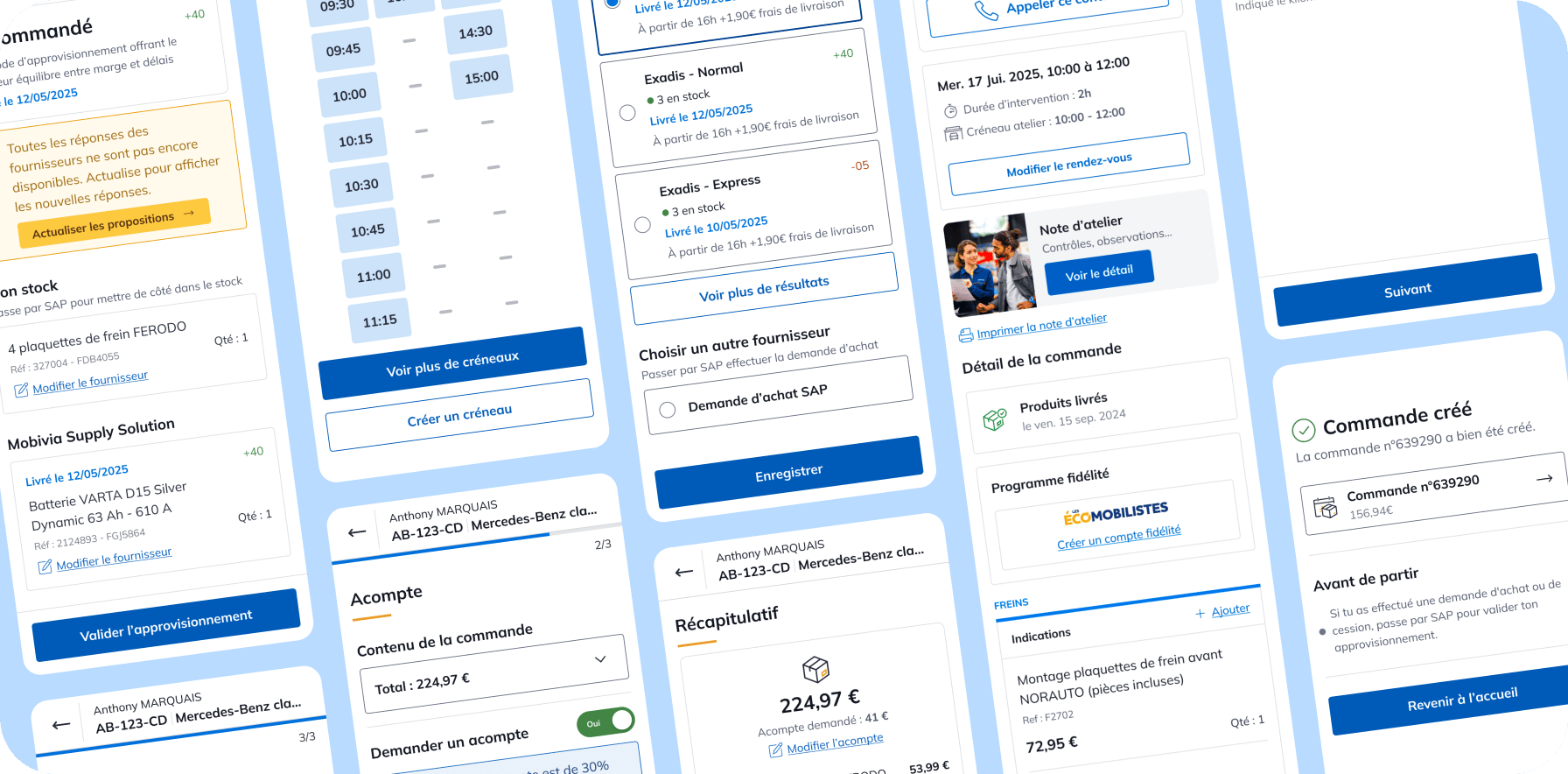
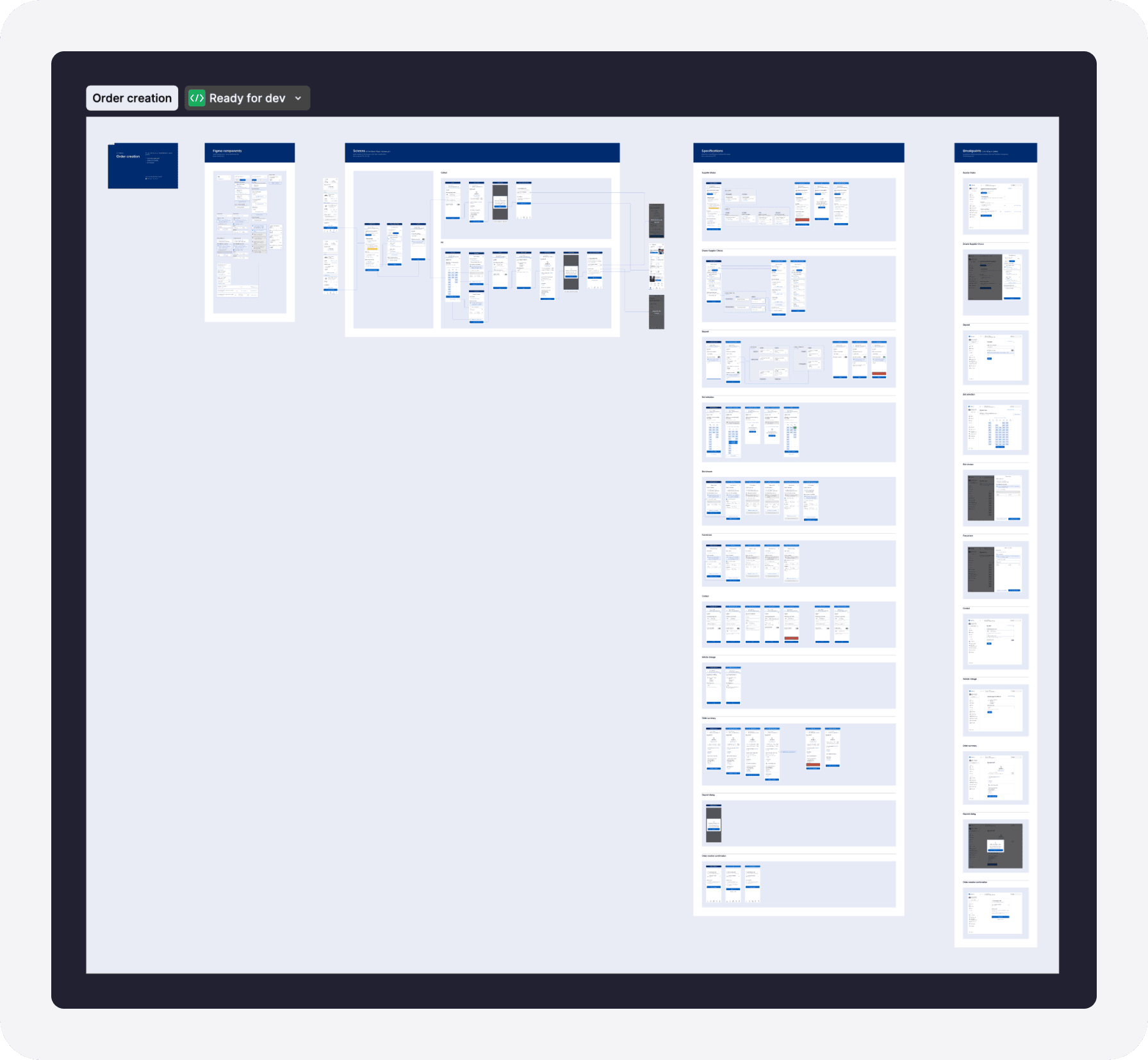
Réorganisation complète des fichiers Figma afin qu’ils s’adaptent mieux à l’équipe (BO, PM, PO et Dev). • Pour chaque parcours, cette structure est composée de : • Composants internes au parcours. • Le parcours, afin d’améliorer la compréhension des maquettes et des interactions entre elles. • Les spécifications, contenant les déclinaisons des écrans ainsi que le détail des comportements avec les annotations DevMode. • Le responsive, pour s’adapter à tous les écrans (construction mobile-first, mais disponible également sur PC). La dette a également été entièrement effacée. Ci-dessous le parcours de création de commande (avec ou sans rendez-vous)

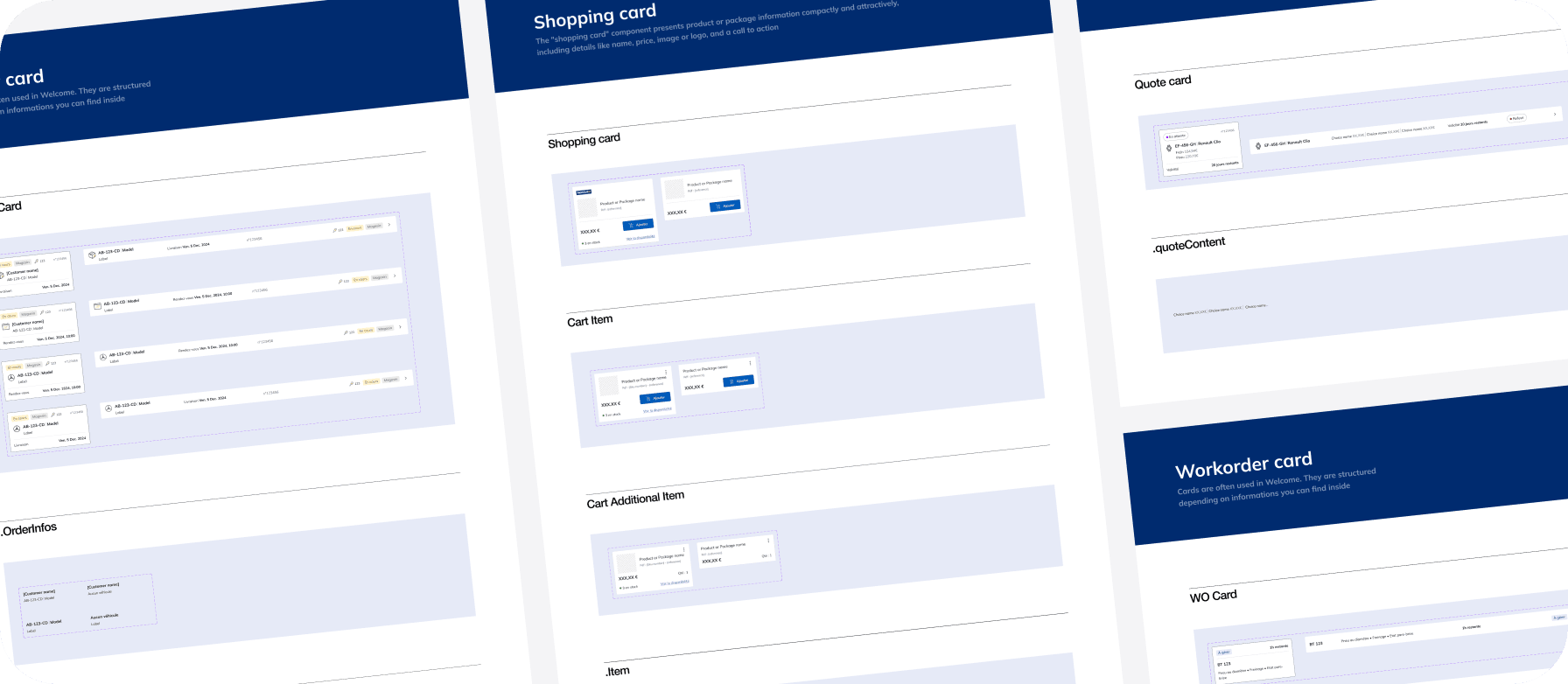
Refonte complète de l’UI kit par type de composant afin que les équipes s’y retrouvent plus facilement (trié par parcours avant mon arrivée).

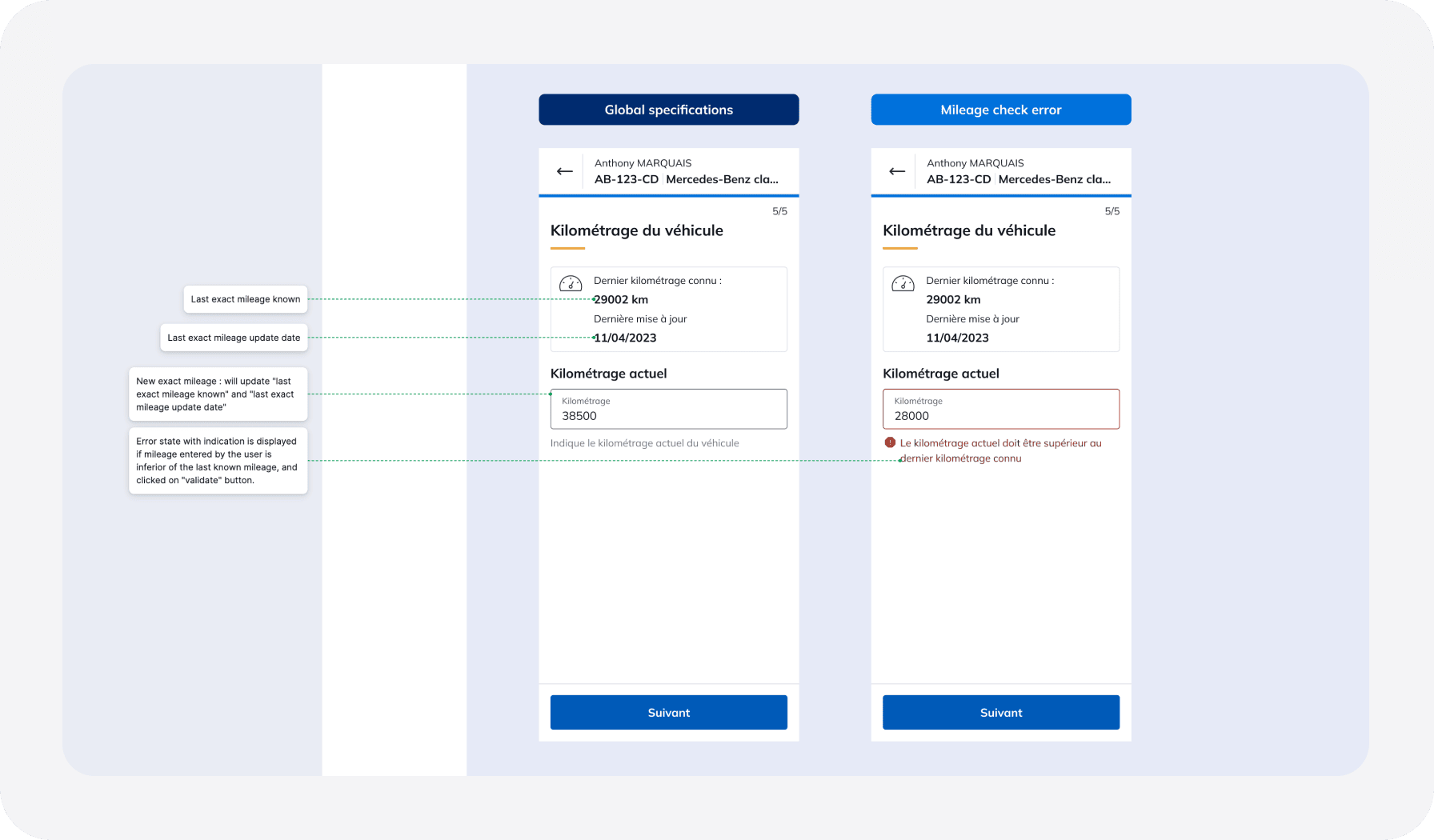
Des processus ont été mis en place afin de garantir une bonne qualité de delivery. Le hand-off permet de présenter l’ensemble des maquettes et leurs spécifications au PO et aux développeurs afin d’assurer une meilleure compréhension des designs et des comportements attendus. Cela améliore aussi l’implication des développeurs dans le design des parcours. Le recettage graphique a également été mis en place et clarifié dans son processus.

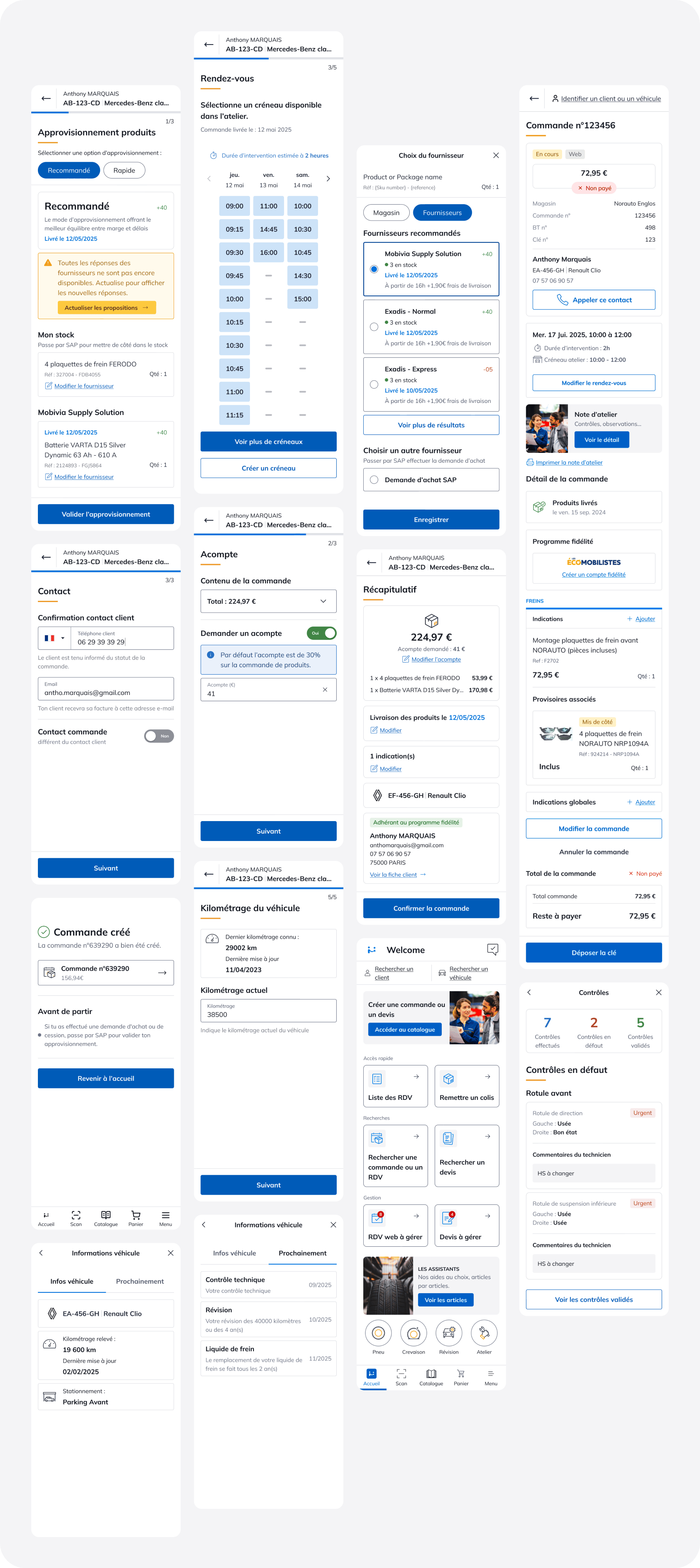
Ci-dessous, quelques exemples de maquettes illustrant la création et la visualisation d’une commande.

Mission réalisée chez Norauto en collaboration avec Benjamin Hayez, Laetitia Delcambre, Jean-Charles Vernier et l’ensemble de l’équipe Welcome (PM, PO, BO, Dev, QA, Run)
